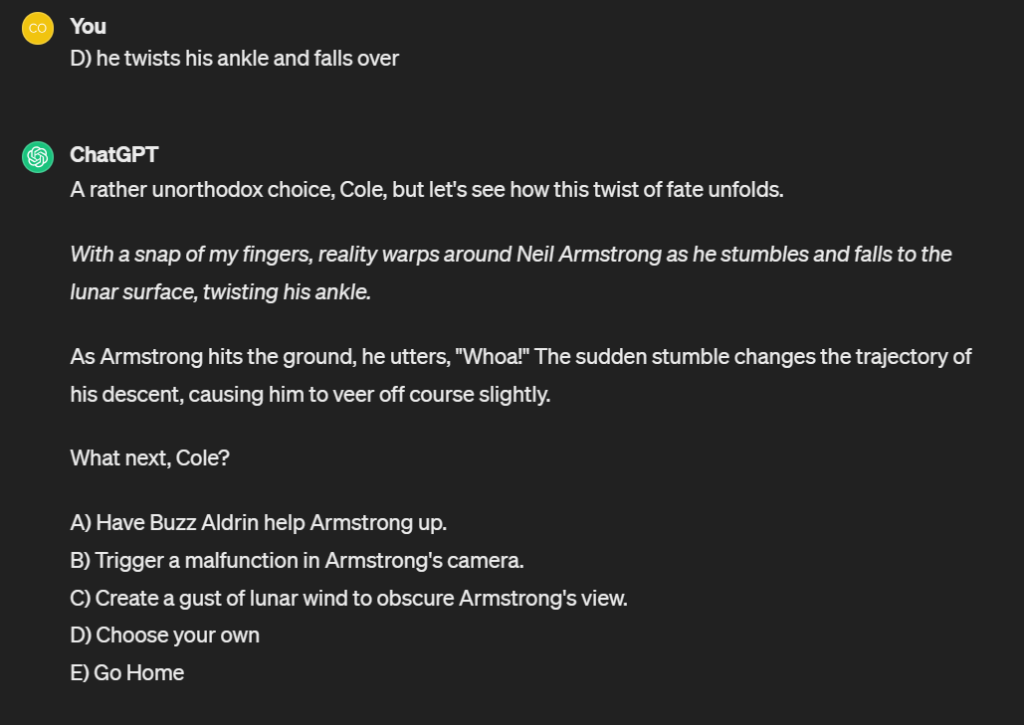
Through this unit, we explored different forms of generative AI and how they can be used in unique ways. The first way I did so was by playing a Roleplaying Game (RPG). You may not correlate ChatGPT with playing games, but there are sites that have a plethora of copy and paste prompts that set up entire games for you to play (for free!). The prompt I selected led me on a thrilling adventure where I could alter the future by changing the past. What I noticed immediately was the accuracy of the generated text in depicting the world and time period outlined in the prompt. It felt as though I had stepped into a vividly imagined world, rich with detail. Below is a screen capture of my journey, but I won’t ruin the whole game. You can click here to try it for yourself. Simply copy the text and paste it into a ChatGPT conversation.

What truly captivated and surprised me (although perhaps it shouldn’t have) was the flexibility of the tool. While the initial prompt laid out the course of the game, my inputs allowed me to shape the narrative according to my desires. This level of customization added a layer of immersion and personalization that improved my gaming experience significantly. As someone with a background in gaming, I found this unique feature particularly appealing, as it allowed me to tailor the game mechanics to suit my preferences. It reminds me of basic typing games from the 80s and 90s where you are led on a simple story typing back and forth with a computer, however, this was exponentially more complex and was able to adjust on the fly.
Reflecting on my experience with generative AI applications, I noticed that I primarily use Language Models for educational purposes, but I’ve also dabbled in video and image creation tools – solely for enjoyment. Here is an AI recreation of one of my favourite cars of all time: Porsche GT3 RS. To generate this image, I prompted the AI to “Create a photorealistic rendering of a brown Porsche GT3 RS in a white studio”. This also highlights some of the shortfalls of these tools, as it completely ignored my input to make it brown.

“Create a photorealistic rendering of a brown Porsche GT3 RS in a white studio” prompt, Stability AI, Stable Diffusion, Version 2.1, 27 March, 2024, https://stablediffusionweb.com/app/image-generator
I’ve yet to fully explore their potential for educational use, and I’m curious to see how they could be integrated into learning environments. The versatility of these tools are only limited to the imagination, and they offer exciting possibilities. I’m eager to see how they can enhance the learning experience in the future. Here is a TikTok sharing tips for incorporating image creation in the classroom setting.
In envisioning the future of these tools, I anticipate a continued evolution towards greater sophistication and accessibility. In 2-3 years time, we may see advancements in natural language processing, enabling more nuanced interactions and responses. Additionally, as these tools become even more common, there will be a growing emphasis on addressing ethical concerns such as bias and privacy protection.
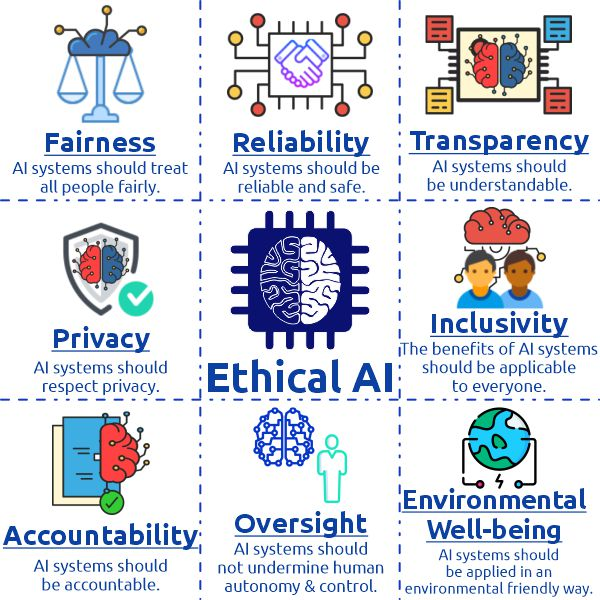
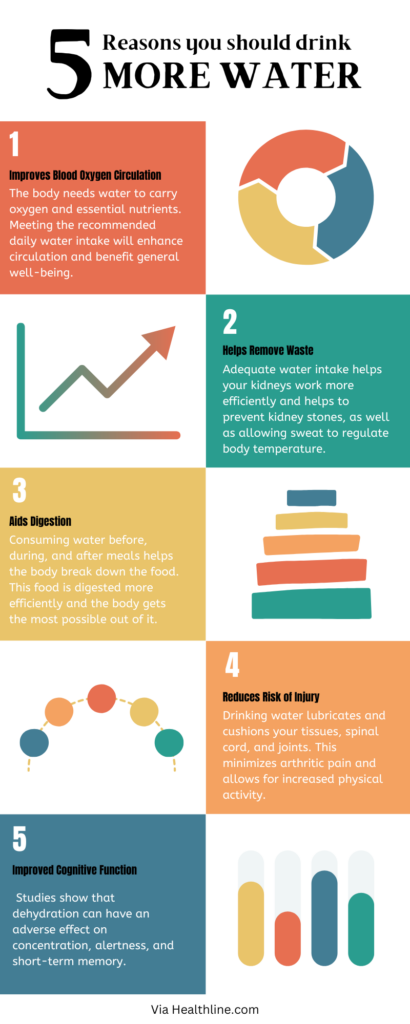
One of these ethical concerns surrounding the integration of AI in education revolves around issues of equity, bias, and privacy. As AI algorithms learn from historical data, there’s a risk of perpetuating existing biases present in educational materials or assessment criteria – especially considering a large part of the training material comes from western culture. This could lead to disparities in educational opportunities and outcomes, reinforcing systemic inequalities. Moreover, the collection and analysis of student data by AI systems raise concerns about privacy and data security. Without safeguards in place, there’s a risk of unauthorized access, misuse, or exploitation of sensitive student information. Thus, it’s very important to establish clear ethical guidelines to ensure that AI technologies in education uphold principles of fairness, transparency, and respect for student privacy. Below are some of the aspects that I believe should be considered when creating these guidelines:

Another tool we learned about was the SECTIONS model. Applying the SECTIONS model to the use of media as a learning opportunity and creative tool in this course, I can now see the complexity of taking certain factors into account, such as teaching functions and organizational issues. While video can be a powerful way of conveying information, evaluating its effectiveness requires careful consideration of its alignment, specifically with learning objectives and the resources available. Despite the challenges, I’ve witnessed first-hand how integrating video into this course has enhanced my engagement and facilitated a deeper understanding of course content.




Recent Comments